QGIS - How to use custom SVG-Markers
Contents
Use your own SVG as a QGIS marker!
Download SVG
For this example I used the Instagram logo freely available on Wikipedia in the public domain under https://en.wikipedia.org/wiki/File:Instagram_logo_2016.svg. Download the file directly from this link. Wikipedia claims it doesn’t “meet the threshold of originality” so we can use it without any trouble for our purpose. Store the file in a separate folder without any subfolders where it can stay, i.e. in your project folder.
Adding path to search
Add the path where you saved the file to QGIS under settings > options > system. You will see SVG paths where you can chose the right folder and it’s done!
Change marker style
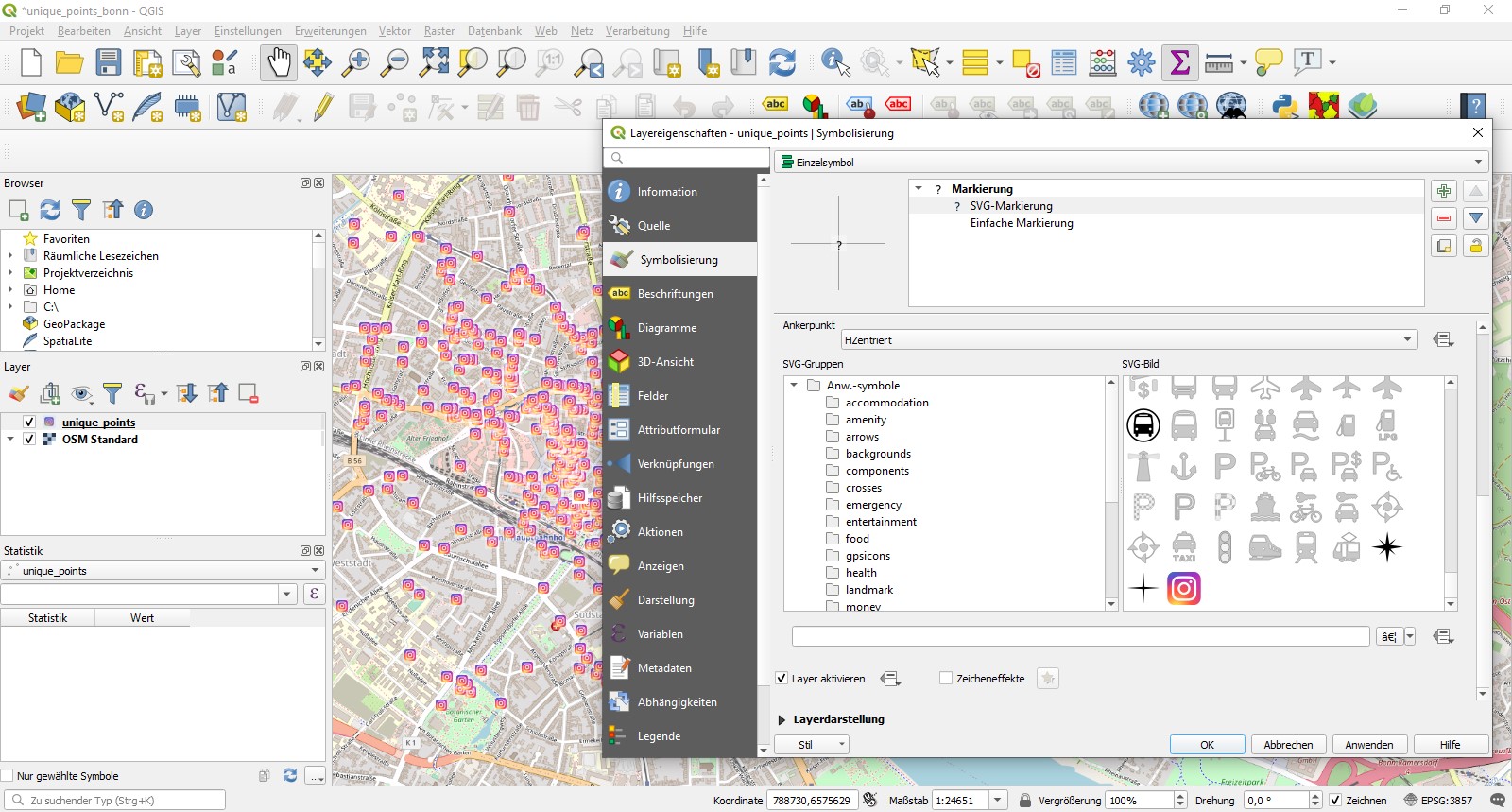
Load some points in QGIS and change the layer properties > style > individual symbol > SVG marker. Scroll down and pick the SVG from the bottom right.
Add halo effect
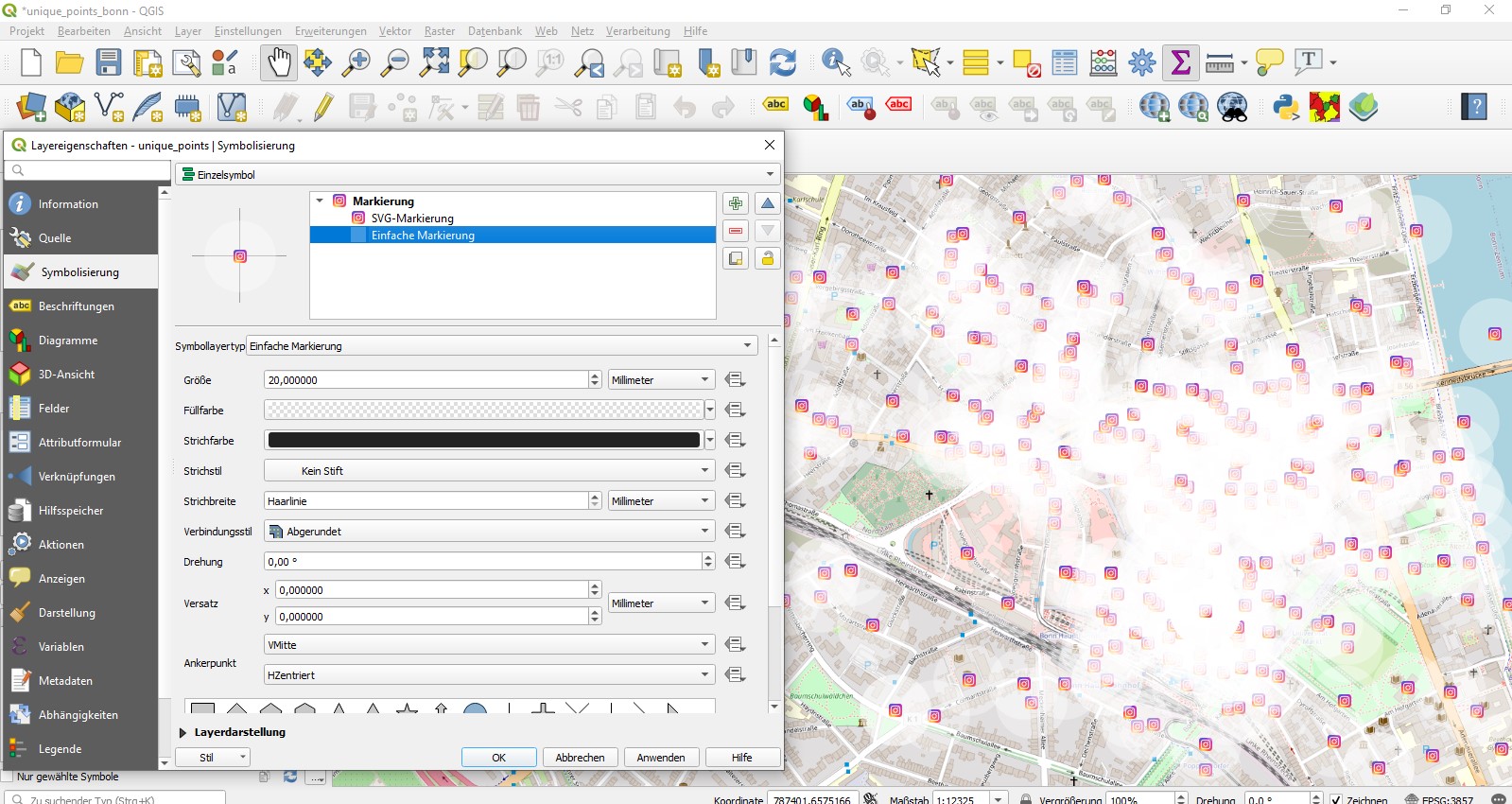
In case you would like to add some halo effect just add another white, rectangular simple marker with medium transparency and drag it below the Instagram marker.
Play around with it - a cloudy heatmap
With this technique you can even create a cloudish basic heatmap without calculating anything. If you change the rectangular form to a circle and set the radius higher to i.e. 20, you’ll get this effect.